1 images
Description
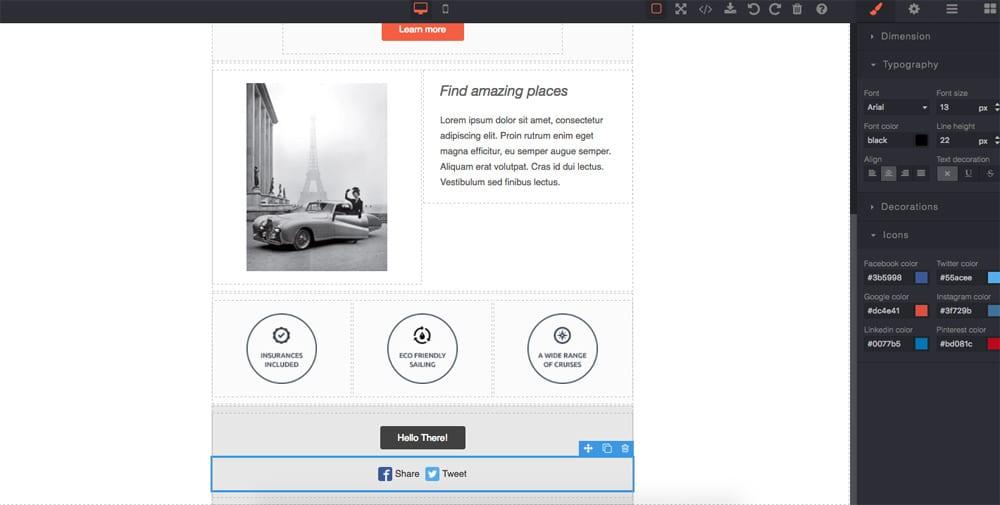
This plugin enables the usage of MJML components inside the GrapesJS environment. MJML components are rendered in real-time using the official v4 compiler (+ some mocks to make it run in the browser), therefore the result is, almost, the same as using the MJML Live Editor.
<link href="path/to/grapes.min.css" rel="stylesheet"/>
<script src="path/to/grapes.min.js"></script>
<script src="path/to/grapesjs-mjml.min.js"></script>
<div id="gjs">
<mjml>
<mj-body>
<!-- Your MJML body here -->
<mj-section>
<mj-column>
<mj-text>My Company</mj-text>
</mj-column>
</mj-section>
</mj-body>
</mjml>
</div>
<script type="text/javascript">
var editor = grapesjs.init({
fromElement: 1,
container : '#gjs',
plugins: ['grapesjs-mjml'],
pluginsOpts: {
'grapesjs-mjml': {/* ...options */}
}
});
</script>Ratings:
0
0 reviews
5
0
4
0
3
0
2
0
1
0
Share this item:
Last Update:Sep 20, 2022
Published:Aug 21, 2022
Versions:
0.19.x0.18.x0.17.x0.16.x
Product Reviews (0)
Sort By :